Un lineart (ou line), c'est le "squelette" du dessin, la représentation de ses contours par des traits (le plus souvent noir). Cela sert de base à toute les colorisations, il est donc nécessaire de partir avec un lineart propre et bien réalisé afin de ne pas gâcher sa colo.
Pour arriver à un tel résultat plusieurs méthodes sont possibles, dans un premier temps ce tutoriel portera uniquement sur le lineart au feutre, d'autres techniques viendront se greffer au fil du temps.
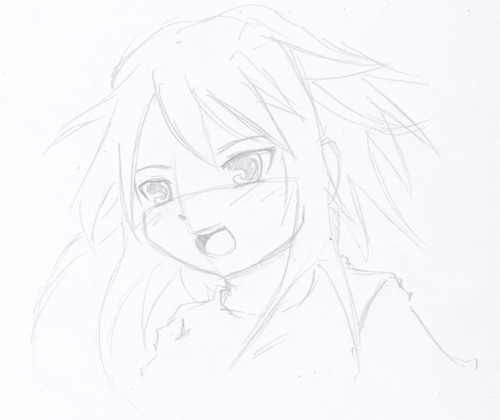
1: Faite votre dessin au crayon (de préférence un crayon sec tel que 2H) mais sans les ombres ni les aplats juste les traits de formes, comme ceci:
2: Puis avec un feutre (ou stylo feutre) repassez soigneusement vos traits de crayon. Attention c'est l'étape la plus délicate du dessin faite attention une fois le dessin fini de ne pas le toucher avec les doigts avant que l'encre ne soit totalement sèche!
Si vous êtes droitier je vous conseille de commencer à encrer votre dessin en haut à gauche pour terminer en bas à droite (inversement pour les gauchers commencez en haut à droite pour finir en bas à gauche) cela évite que le bord de la main s'appuie sur l'encre fraîche et fasse "tampon" sur le reste du dessin.
Comme stylo ou stylo feutre à utiliser pour encrer je vous conseille de prendre un outil de qualité la marque Pentel fais de très bon stylo feutre, mais à vous de trouver celui qui vous convient le mieux - évitez seulement de prendre une pointe trop large 0.5 mm maximum! Sachez également que vous pouvez faire cette étape à la plume, mais cela demande une certaine maîtrise, par contre le résultat sera très propre.
3: Arrive maintenant l’étape du gommage qui ne doit être faite seulement lorsque l'encre est sèche, pour savoir si votre encre est sèche, je vous conseille de faire deux petits traits dans un coin de la feuille ou vous avez encrer. Puis passez un coup de gomme sur l'un des traits si l'encre n'est pas sèche cela ferra une traînée sur le papier - il faut mieux que cette traînée soit dans un coin de votre feuille qu'au milieu de votre dessin :p
- Au feutre:
Cette technique conviendra très bien aux débutants puisque Photoshop n'est pas requis pour l'utiliser (sauf pour la phase de numérisation). De plus elle est très rapide à faire.
1: Faite votre dessin au crayon (de préférence un crayon sec tel que 2H) mais sans les ombres ni les aplats juste les traits de formes, comme ceci:
 |
| Crayonné "brut" |
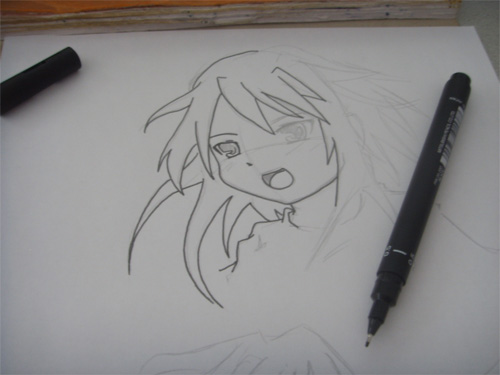
2: Puis avec un feutre (ou stylo feutre) repassez soigneusement vos traits de crayon. Attention c'est l'étape la plus délicate du dessin faite attention une fois le dessin fini de ne pas le toucher avec les doigts avant que l'encre ne soit totalement sèche!
Si vous êtes droitier je vous conseille de commencer à encrer votre dessin en haut à gauche pour terminer en bas à droite (inversement pour les gauchers commencez en haut à droite pour finir en bas à gauche) cela évite que le bord de la main s'appuie sur l'encre fraîche et fasse "tampon" sur le reste du dessin.
Comme stylo ou stylo feutre à utiliser pour encrer je vous conseille de prendre un outil de qualité la marque Pentel fais de très bon stylo feutre, mais à vous de trouver celui qui vous convient le mieux - évitez seulement de prendre une pointe trop large 0.5 mm maximum! Sachez également que vous pouvez faire cette étape à la plume, mais cela demande une certaine maîtrise, par contre le résultat sera très propre.
 |
| Début de l'encrage (photo) |
 |
| Début de l'encrage |
 |
| Encrage terminé |
3: Arrive maintenant l’étape du gommage qui ne doit être faite seulement lorsque l'encre est sèche, pour savoir si votre encre est sèche, je vous conseille de faire deux petits traits dans un coin de la feuille ou vous avez encrer. Puis passez un coup de gomme sur l'un des traits si l'encre n'est pas sèche cela ferra une traînée sur le papier - il faut mieux que cette traînée soit dans un coin de votre feuille qu'au milieu de votre dessin :p
Une fois que vous etes sur que votre encre est seche vous n'avez plus qu'à gommer le crayon du dessin (d'ou l'utilité de prendre un crayon sec qui se gomme mieux) afin de ne garder que l'encre. Allez-y tout de même doucement car certaine encre partent aussi avec le gommage, s'il reste des foyers de crayons ce n'est pas grave, l'opération ne sert qu'a enlever le "gros".
 |
| Dessin après gommage |
4: Bien maintenant vous n'avez plus qu'à numériser (scanner) votre dessin, normalement à cette étape vous ne devriez rencontrer aucune difficulté car les scanner ont une correction automatique du contraste et de la luminosité cependant certaine de ces corrections ne sont pas encore très au point et votre image peut apparaître saturée et/ou pixelisée. C'est la qu'intervient Photoshop puisqu'il possède un pilote de scanner.
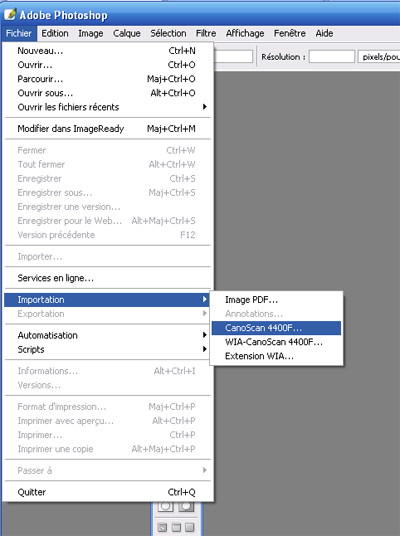
Pour y accéder il vous suffit d'ouvrir photoshop et dans les onglets du haut faire:
Fichier > Importation > "nom de votre scanner"
 |
| Chemin d'accès au pilote scanner |
 |
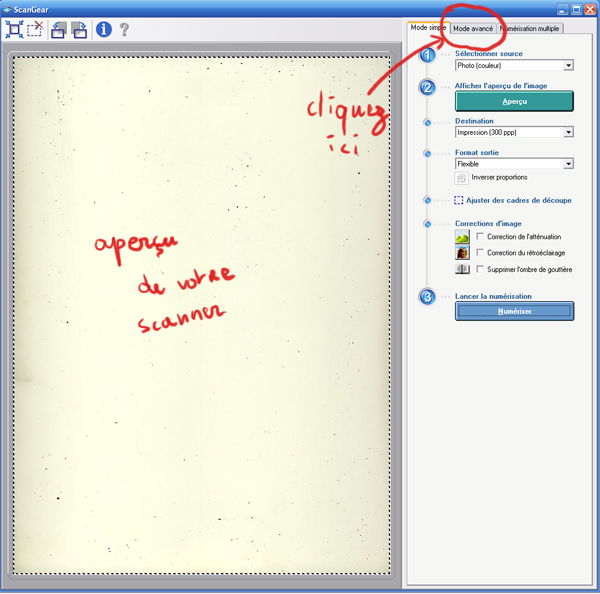
| Fenêtre ouverte |
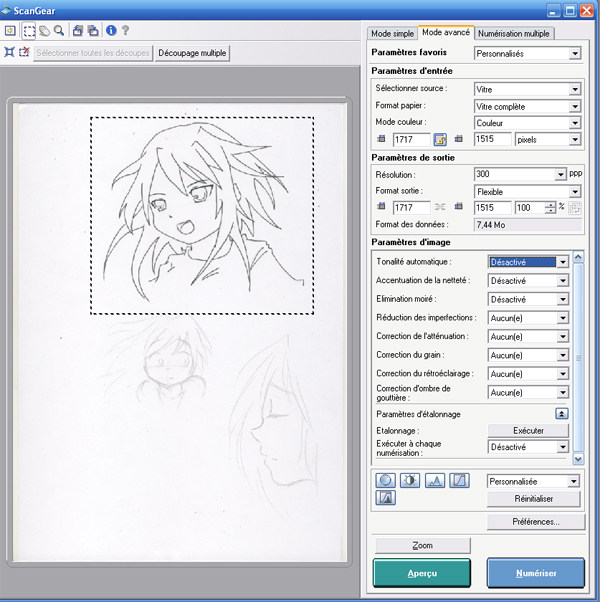
Cliquez comme indiqué sur l'image sur "mode avancé" parmi les onglets du haut, et si comme moi vous avez oublié de la faire, mettez votre dessin dans le scanner et cliquez sur "aperçu" :p
 |
| Mode avancé du pilote scan |
Sur cet onglet de nombreux paramètres sont modifiables à vous de les régler à votre convenance, sachez toutefois que je déconseille vivement les réglages automatique qui peuvent parfois plus altérer l'image que l’améliorer - Surtout la tonalité automatique qui à tendance à saturer les linearts.
Quant à la résolution rien ne sert de scanner à 1200ppp cela ne ferra que ralentir votre ordinateur, 300ppp ont un très bon rapport poids/qualité.
Le cadre en pointillé sur l'aperçu est la pour cibler la zone que vous scannerez.
Votre dessin n'auras pas un fond blanc et on verra quelques coup de crayon mais ce n'est pas grave.
Une fois que tout est réglé cliquez sur "numériser" en bas a droite.
Et votre dessin apparaîtra dans Photoshop:
 |
| Image numérisée |
5: Comme vous avez du le remarquer le fond n'est pas tout à fait blanc les traits ne sont pas tout à fait noir et en plus il y a des imperfections, voila donc venu l'étape du nettoyage (cleannage pour les intimes) de l'image:
Tout d'abords occupons nous des couleurs:
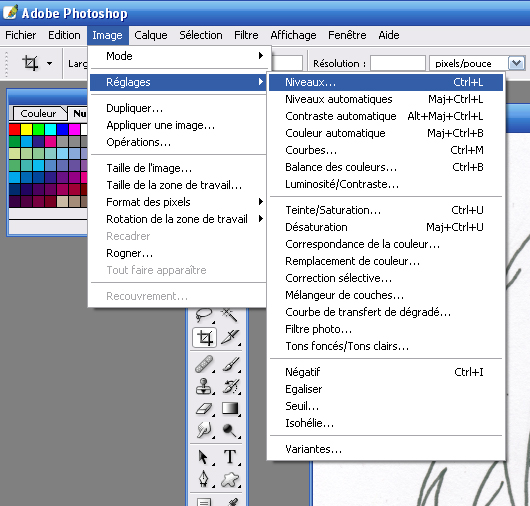
Allez dans: Image > Réglages > Niveaux....
 |
| Accès aux niveaux |
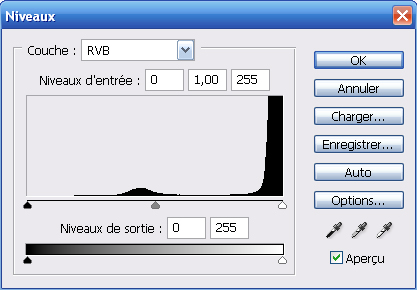
Cette fenêtre devrais s'ouvrir:
 |
| Fenêtre des niveaux |
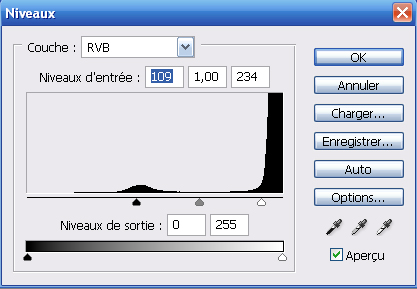
Déplacez les trois petits curseurs (noir gris et blanc) en bas du graphique afin d'accentuer en de baisser les noir ou les blancs jusqu'à obtenir un fond totalement blanc et des traits bien noir - généralement on place ces curseurs sous les pics du graphique mais ce n'est pas toujours le cas, essayez également de laisser le plus d’écart entres ces curseurs pour ne pas saturer l'image
A vous d’apprécier votre réglage, il n'y a pas deux réglages identiques.
 |
| Voici les réglages que j'ai fait pour mon dessin |
Cliquez sur "OK"
 |
| Et voici le résultat |
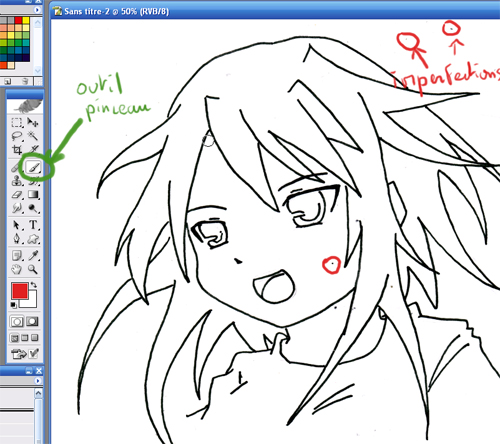
Il ne reste plus qu'a enlever les points noir que l'on voit (souvent ils viennent d'un scanner sale) mais ça peux aussi être un mauvais coup de feutre ou de crayon avec les réglages cela fait les fait ressortir.
Pour cela rien de bien méchant il suffit juste de les nettoyer un à un avec l'outil gomme (ou l'outil pinceau avec une couleur blanche)
 |
| J'enlèves les imperfections |
Et voila vous avez fini votre lineart est prêt à être colorisé
 |
| Lineart fini |


Aucun commentaire:
Enregistrer un commentaire